ES6 (ECMAScript 6) 是下一代的 Javascript 規範 (Javascript.Next),就如同 Google 今年推出的 Dart Language 一樣,具備了現時流行的物件導向語法及其他優秀特性,Google 說 Dart 將會內建在 Chrome ,而 ES6 應該是會在未來內建在各種瀏覽器中(包含 Chrome),對於開發者而言難免會有一種選邊站的考慮。
Dart 提出了 dart2js 的作法,可以將 Dart Code 編譯為 ES5 Code (就是我們現在用的 JavaScript),而Google其實也有一個名為 traceur-compiler 的專案,可將 ES6 轉為 ES5,因此就開發者角度而言,似乎用 ES6 來開發網站也可以得到如同 Dart 帶來的優點 ... 如物件導向及可讀性。
基於以上,我學 Dart 還沒到一個程度其實又想學 ES6 了,而本篇我會介紹如何安裝 traceur-compiler 及使用 sublime text 2 來撰寫 ES6。
安裝 traceur-compiler
traceur 是以 nodejs 來開發的,所以系統必須先安裝好 nodejs。然後可以用下面命令安裝。
npm install -g traceur
安裝完畢後試試執行 traceur 於命令列中應該會有如下結果就代表安裝成功了。
C:\Users\Pigo>traceur
Error: At least one input file is needed
Usage: traceur [options] [files]
Options:
-h, --help output usage information
--out <FILE> Compile all input files into a single file
--dir <INDIR> <OUTDIR> Compile an input directory of modules into an output
directory
--sourcemap Generate source maps
--longhelp Show all known options
--experimental Turns on all experimental features
--script <fileName> Parse as Script (must precede modules)
Examples:
$ traceur a.js [args]
$ traceur --out compiled.js b.js c.js
$ traceur --dir indir outdir
兩種運作模式
traceur-compiler 提供兩種方式來執行 ES6,線上即時編譯或離線編譯,離線編譯挺好理解的,就是把一份 ES6 的 Code 轉成 ES5 的 Code 存成一個新的檔案,而線上即時編譯其實就是直接寫在 HTML 的 <script> 標籤中,看以下範例
<!DOCTYPE html>
<html>
<head>
<title>Hello, World!</title>
<script src="../bin/traceur.js"></script>
<script src="../src/bootstrap.js"></script>
<script>
traceur.options.experimental = true;
</script>
</head>
<body>
<script type="module">
class Greeter {
constructor(message) {
this.message = message;
}
greet() {
let element = document.querySelector('#message');
element.textContent = this.message;
}
}
let greeter = new Greeter('Hello World!');
greeter.greet();
</script>
<h1 id="message"></h1>
</body>
</html>
此範例為官方 DEMO ,可直接點選下列 URL 執行。
http://google.github.io/traceur-compiler/example/hello.html
線上即時編譯的方式其實就是透過另一隻 js 來對 <script type="module"> 的內容加以轉換,這是目前一種折衷作法讓不支援 ES6 的瀏覽器來執行 ES6,透過範例可以看到 ES6 有提供 class 的關鍵字來宣告類別了。
至於離線的方式稍後介紹。
使用 sublime text 2 來開發 ES6
我在 google 上搜尋目前好像只有 sublime 的第三方 plugin 名叫 JavaScript.tmLanguage 有支援 ES6 語法,這個專案說明已經有教學如何安裝此 plugin,我這邊稍微簡單帶過。
先安裝 Package Control,依照官方網站說明安裝,原文翻譯如下。
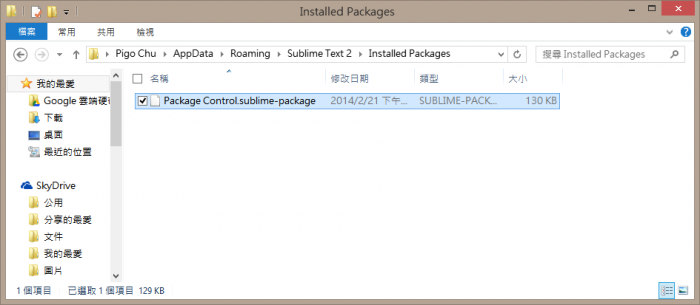
- 點選 Preferences > Browse Packages…的選單,會開啟檔案總管
- 然後點選上一層目錄會發現 Installed Packages/ 這個目錄
- 下載 Package Control.sublime-package 然後複製到 Installed Packages/ 這個目錄
- 重啟 sublime text
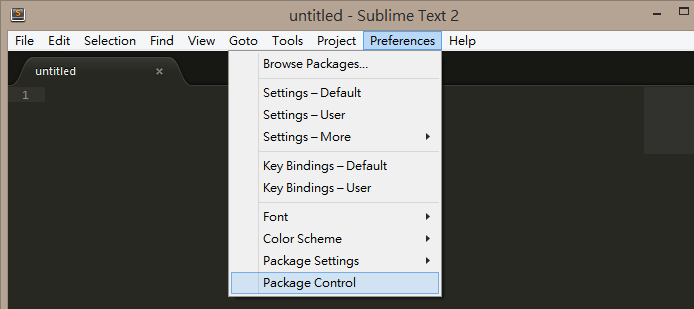
在 Sublime Text 2 中選擇 Preferences/Package Control
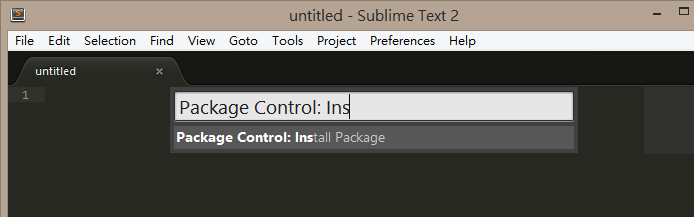
然後看到下圖的對話盒再輸入 Install Package
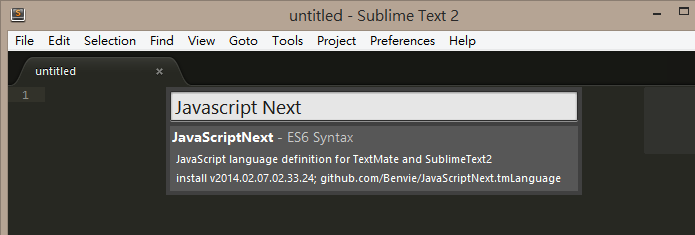
接著輸入 JavaScript Next
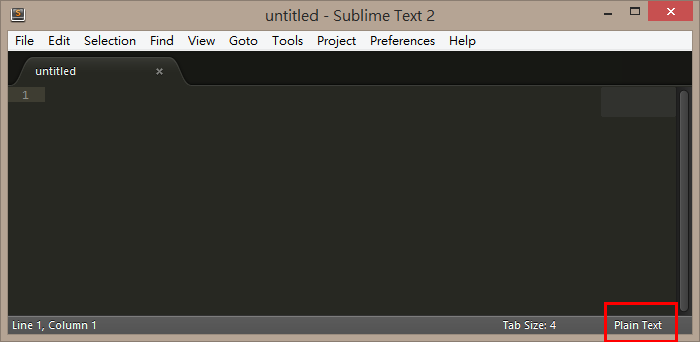
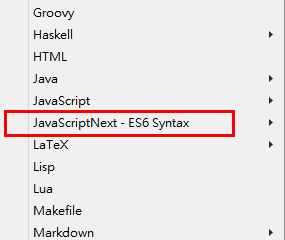
安裝後可以點選下圖紅色框線切換檔案要顯示的語法,會發現到多了 ES6 了。
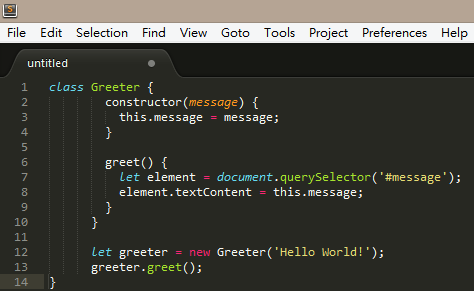
這時候把前面的例子拿來貼上看看
太棒了,看程式碼要這樣才爽啊。
離線方式撰寫 ES6
之前提到過,利用 traceur-compiler 也可以將 ES6 語法轉換為現時瀏覽器都支援的 ES5 也就是現在我們所用的 javascript,現在看一下官方範例。
// greeter.js
class Greeter {
sayHi(name = 'Anonymous') {
console.log(`Hi ${name}!`);
}
}
var greeter = new Greeter();
greeter.sayHi();
上面這段 code,存成 greeter.js ,然後用下列命令轉換
traceur --out out/greeter.js --script greeter.js
這時候會建立一個 out 的目錄,裡頭含有 greeter.js 是 ES5 的語法。然後使用方式如下
<html>
<head>
<script src="bin/traceur-runtime.js"></script>
<script src="out/greeter.js"></script>
</head>
<body>
You should see "Hi Anonymous!" in your console.
</body>
</html>
其實挺簡單的,只要先載入 traceur-runtime.js ,然後載入 out/greeter.js 就能運作了,這個方式是目前比較適合做網站的做法,因為 traceur-runtime.js 的檔案不大僅 39KB,如果是依照前面所說即時的編譯,光那個編譯器就要 800K 之大了,
向下相容是最大優勢
ES6 可以當成是一個新語言,提供了輕量的物件導向及宣告區塊級的變數(block level) 還有提供一些常用的資料結構方式如 Map 這些,這邊我沒辦法一一介紹,Google 去搜尋一下有很多文章介紹或本文底下有參考連結,而我自己的感覺,ES6 的改變不是把 Javascript 變成是一個完整且複雜的語言,而是基於向下相容之外,額外加了一些特性,讓程式碼可以比之前更容易讀且更方便撰寫,而我認為最大的優勢是向下相容。
為何呢,這時候我必須把 Dart 語言拿出來對比了,Dart 語言的目標除了是想取代 Javascript 成為撰寫 Web 的新一代語言,同時 Dart 提供了很優秀的物件導向特性,但相對的 Dart 會比較複雜些,且若要採用 Dart 來開發網站沒有那麼直覺,有很多已經很成熟且被很多人採用的 Javascript 函示庫如 jquery在 Dart 中調用,必須要用下列方式來寫。
// 這是原始 jquery 調用方法
$(".myClass").myFunction({
aKey: 'some value'
});
// 這是 dart 調用方法
main() {
js.context.callMethod('$', ['.myClass'])
.callMethod('myFunction', [new js.JsObject.jsify({'aKey': 'some value'})]);
}
上述的 code 是取自 stackoverflow 一篇問答。
而在 ES6 根本不用想,可直接在啪啦啪啦一堆 ES6 Code 中直接就如同 ES5 一樣調用 jquery 的 function 即可,對於開發者來說應該大部分的應用都是在呼叫其他函式庫的觀點來看,似乎 ES6 會比較好讀。
感想
用 traceur-compiler 開發 javascript 確實有助於讓程式碼的可讀性增加許多,同時也如 Dart 專案一樣在未來尚不可知瀏覽器支援的情況下可以編譯成 ES5 讓各瀏覽器都能運作。
目前各瀏覽器已經陸續以原生方式支援 ES6 的部份特性但還未達完整的支援就是了, ES6 應該八九不離十就是未來的 Web 前端標準語言了,用 traceur-compiler 是個過渡期,又或者要先學習 ES6 也可以用這方式體驗看看。
參考連結
- traceur-compiler github 專案
- sublime package control
- JavaScript.tmLanguage
- 各瀏覽器支援 ES6 的程度(同時也會偵測目前瀏覽器支援程度)
- ES6 語法新特性介紹的文章(有點過時,但仍是一篇很棒的參考文章)
- Continnum 一個可以線上直接輸入程式碼跑 ES6 的平台