Google 於 1/28 釋出了一個轉換工具叫 cca ,這工具主要可以將 Chrome App 轉換為 Android/iOS 可上架的 App,這讓開發行動裝置 App 的門檻又降低了些,多低 ? 具備以下知識就能入門了。
- 網頁設計 HTML5 及 CSS3
- Javascript 或 Dart
根據我個人的測試除 Javascript 外,Dart Language 也可以當成主要的開發語言,不過本篇不會介紹怎麼開發 Chrome App,因為我也不熟還正在摸索,但我們先架設起開發工具的環境,大家一塊摸索吧,本篇文章是介紹 Windows 下開發環境設定。
以下列表為 cca 所必要的軟體,必須先安裝好
- Node.js
- Java JDK 7
- Android SDK : 安裝完後要注意至少要由 SDK Manager 中下載 Android 4.4.2 SDK
- Apache Ant
上述軟體官方都有 Win32 版本,能用 64bit 版本最好。
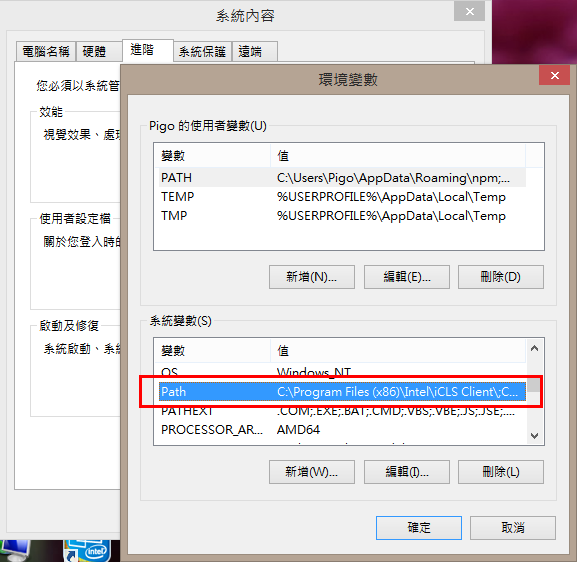
確認都安裝好還要注意,必須設定 PATH 的環境變數,要包含以下的路徑
- android-sdk安裝路徑/tools
- android-sdk安裝路徑/platform-tools
- Ant安裝路徑/bin
(圖為 PATH 的設定位置,就將完整的路徑填到原本的PATH之後即可,每個路徑以分號 ; 隔開)
安裝 cca 的命令列工具
打開 DOS 視窗,用 npm 安裝 cca
npm install -g cca
安裝完畢後,先執行以下命令看看,會偵測你的開發環境是否都設定好了
cca checkenv
這命令會檢查之前所有安裝的軟體是否有對應的執行檔可以用,如果執行後有發生任何錯誤,請自行檢查那個步驟漏掉了,尤其請注意之前用紅色標示的部分及 PATH 設定。
測試 cca 命令來建立一個 App 專案
打開 DOS 視窗執行
cca create YourApp
這會建立一個名稱為 YourApp 的文件夾,並且裡頭含有一個 Hello Mobile 的 ChromeApp,裡頭其實包含了 Apache Cordova 及 Chromie 等相關的檔案,還有 Android 的目錄結構了。
以下有兩種方式可以執行這個專案:
cca emulate android
這道命令會以 Android 模擬器來執行 App
cca run android
這道命令會將 App 安裝到實體已經連接的 Android 裝置,並且執行。
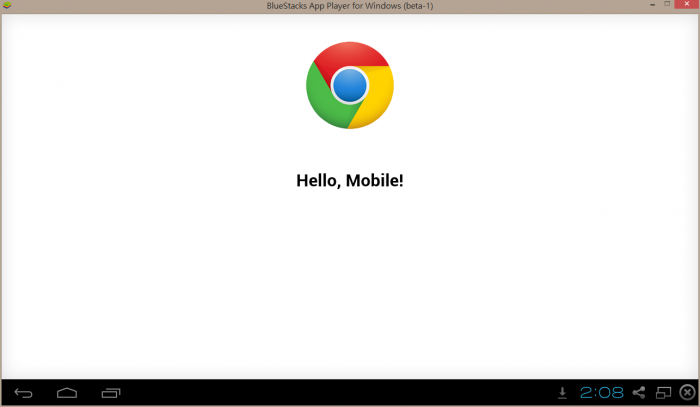
以我的環境,有安裝 bluestacks 可充當實體裝置效能比較好,所以可以用 cca run android 的方式,然後會看到畫面如下
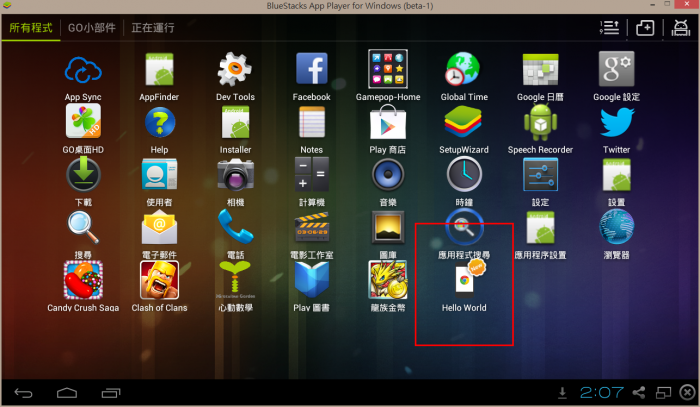
而cca 確實有安裝到 bluestacks 成為一個真正的 App,下圖就是我的 bluestacks App 列表會看到 Hello World 這個 App
結語
本篇教學取材自官方網站,並且只針對 Windows 來寫,若要看 Mac 或 Linux 怎麼搞其實差別不大,可自行至官方網站看
https://github.com/MobileChromeApps/mobile-chrome-apps
能夠 Run 到這,應該已經踏入設計 Android/iOS App 的門了,ChromeApp 的開發我也正要開始研究,目前所知是 Chrome Browser 有提供非常多的 API 可以透過 Javascript 呼叫,Dart 也可以開發 ChromeApp,我主要是在關注 Dart 這部份,之前有介紹台灣人所開發的通訊軟體 Cubie Lite 即是一個 Chrome App 且是用 Dart 開發的,所以我對這很有興趣,接下來我可能會試試看繪圖效能在各裝置上有沒有很大的差異。