Chrome Canary 其實就是 Chrome Browser ,但這是個比測試版還要測試的版本,有加入了許多新功能,最近看到的是 Mobile emulation 的功能,不同於正式版的 Chome有提供自適應功能只能調整解析度,Chrome Canary 的 Mobile emulation 內建了很多裝置的解析度而且每個裝置的 device-pixel-ratio 都有,所以我們所撰寫的 css3 media query 就可以直接在桌機上測試而不需要用實體裝置來測試了。
安裝
Google 官方 Developer 已經有介紹 Mobile emulation 的安裝及詳細操作。
https://developers.google.com/chrome-developer-tools/docs/mobile-emulation
反正就先從這下載回來裝吧。這個不會和原本電腦上裝的 Chrome 正式版衝突,假如你不 Care 兩套 Chrome 超吃記憶體的話,就不用移除本來的正式版,畢竟這個版本是比測試版還要測試的版本,有甚麼 Bug 我們不知道。
先測試網站比較看看
為了比較原本正式版 Chrome 和 Canary 有甚麼不同,我們可以用 http://bjango.com/articles/min-device-pixel-ratio/ 這個網址來測試。
Chrome 31 正式版提供的模擬
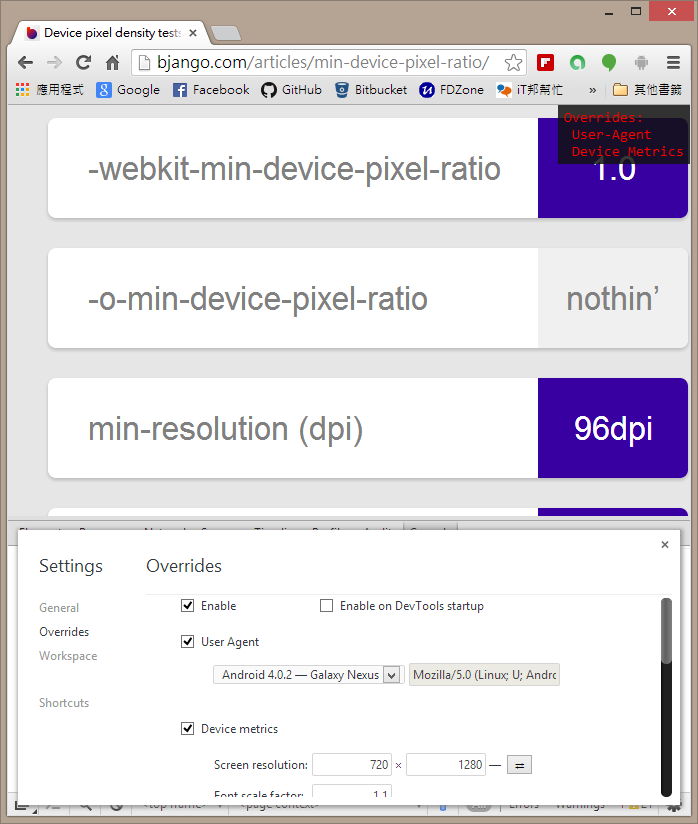
看以下截圖就知道,模擬了 Galaxy Nexus 這支手機,可是 min-device-pixel-ratio 根本就不可能是 1.0,min-resolution 也不可能是 96dpi ,由此可以證明,正式版的模擬功能是個假環境,只是修改了可視解析度而已。因為不模擬的時候數值也是一模一樣啊,這是桌機的數值。
Chrome Canary 版的模擬
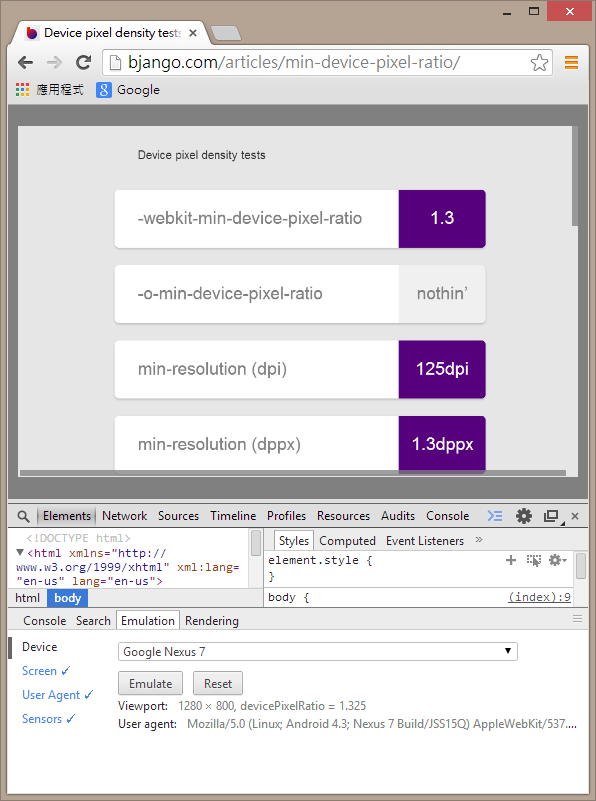
嘿,看到沒有,我不敢說這數值一定對啦,畢竟我沒有 Nexus 7。不過至少他不會像 Chrome 正式版是個假模擬。
Mobile Emulation 操作介紹
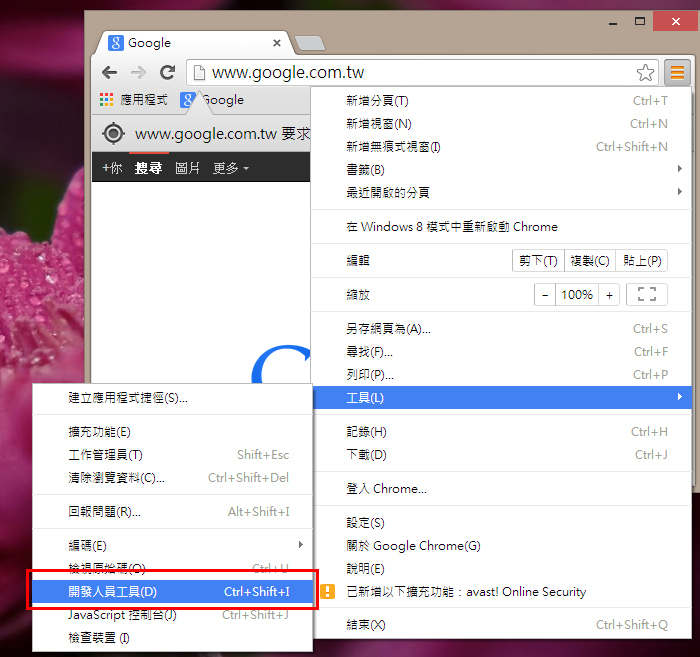
看完了比較,就實際來操作 Chrome Canary 的 Mobile Emulation 功能。這項功能其實是在開發人員工具中,所以先打開吧。
確認 Mobile Emulation 功能有打開
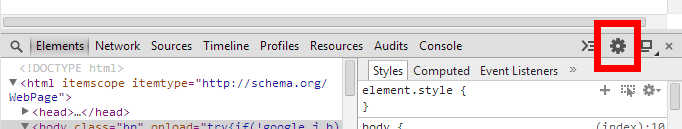
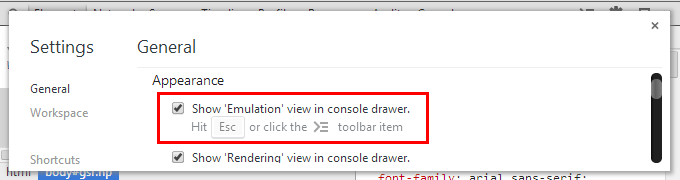
如下圖點選開發人員工具的設定按鈕,可以做設定
確認 Show 'Emulation' view in console drawer 是勾選
開始使用 Mobile Emulation 了
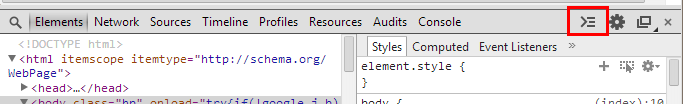
如圖,點那個按鈕 (Show Console)
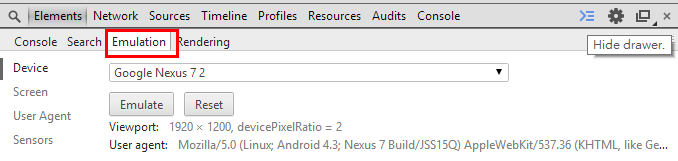
再來把頁籤切到 Emulation
上圖中可以看到可以選擇模擬的裝置,並且可以看到 Viewport 的參數,我們若按下 Emulate ,就代表開始模擬了。
若按下 Reset 就是取消模擬。請注意每次 Emulate 的時候,頁面要 Reload 才會生效。
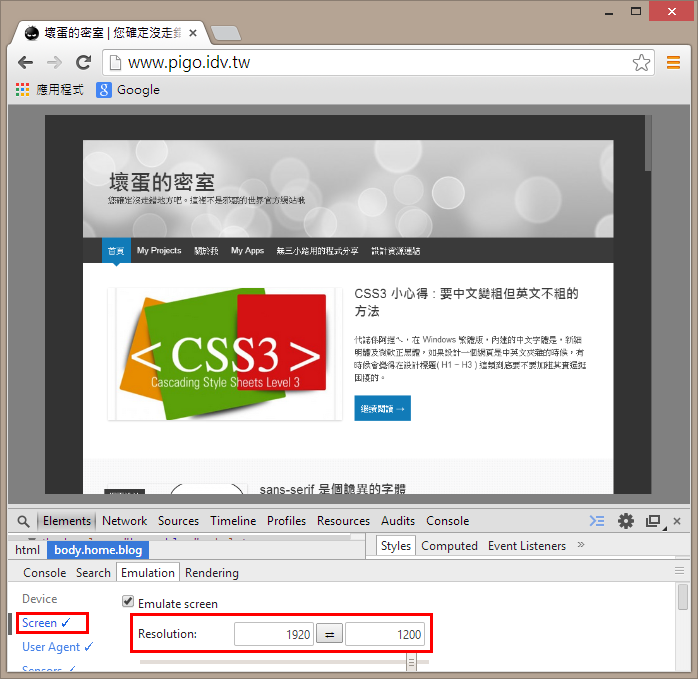
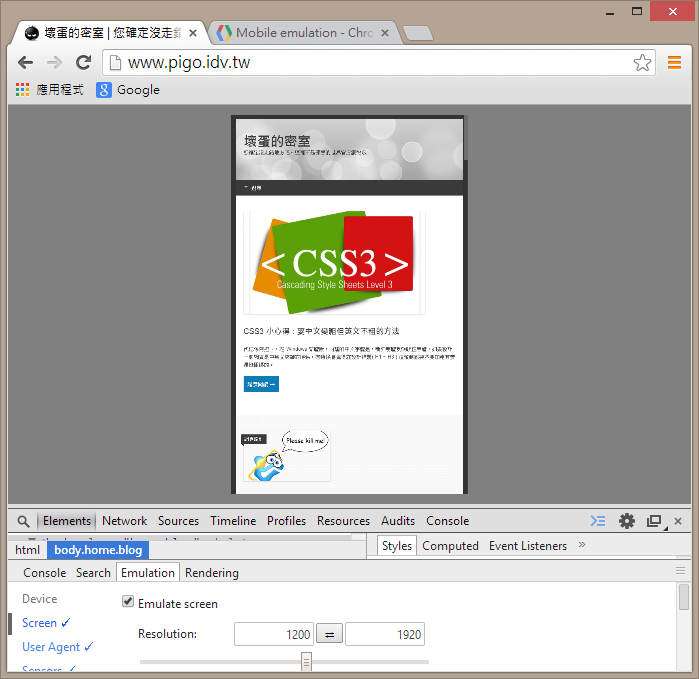
現在我們就以圖中使用的 Google Nexus 7 2(其實那有甚麼 7 2 ,這是 Nexus 7 2013 版本吧 哈哈),來看看本站。
上圖除了把我的網站叫出來之外,另外看看紅色框線的地方,目前是 1920 X 1200 解析度(Resolution) ,這個可以想像是橫式的螢幕視角。
由於我的站有稍微修改為若 max-width: 600px 的時候會把上下左右 margin 縮小,所以我把解析度調換為 1200x1920(按 Resolution 中間那個鈕就可以對調了)。然後會看到下圖。
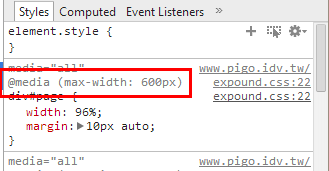
這個樣子是對了,我的網站在 max-width: 600px 真的就是長這樣 ,因為我剛好有一台 Nexus 7 2013 版本可以比對,截圖看到畫面小是因為我截圖的時候把整個視窗縮小才會這麼小。然後看一下我的 CSS Media Query 是不是有抓到,看下圖,確實有耶
max-device 是 600px,實際模擬的裝置 Nexus 7 是 1920X1200,當我對調方向為 1200X1920 的時候,這時候 1200 除以 device-pixel-ration:2 確實得到 600px。所以結果非常正確。
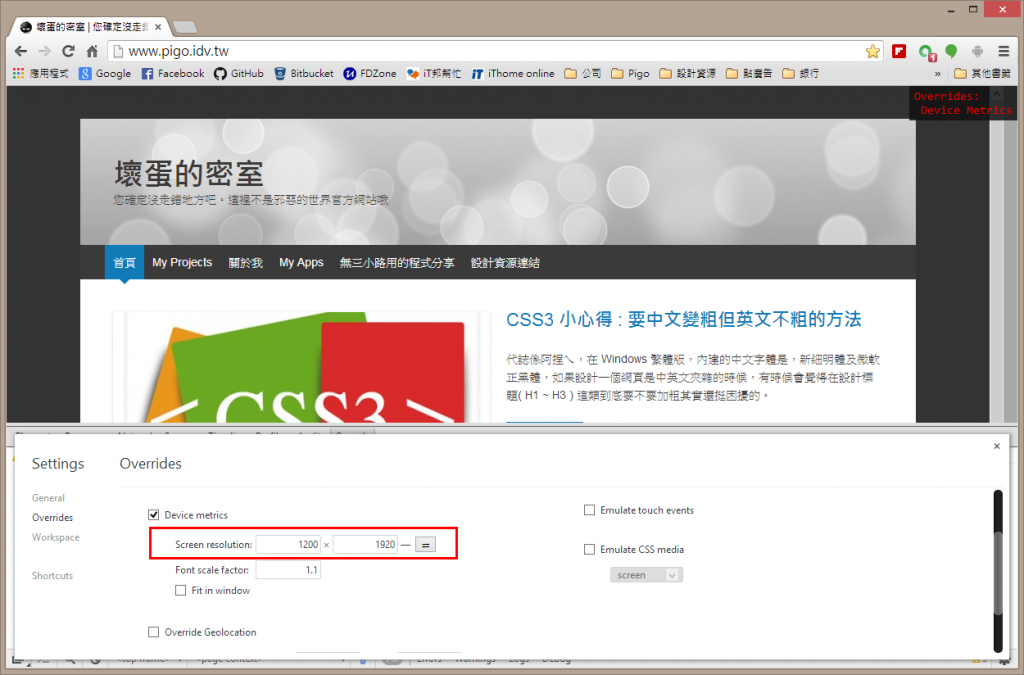
現在回頭來用正式版的 Chrome 也用 1200x1920 來模擬看看得到的畫面如下:
光是看到左右兩邊留白的部分就知道比例不對了。所以結論就是 Chrome 正式版的自適應只能做到解析度的自適應,這只適合桌機,在手持裝置下還要考慮到精度比例問題,所以網站開發者們可以趁早先安裝 Chrome Canary ,這真的可以幫助開發時節省不少時間喔。
後記 2014-01-15
1/15 , Chrome 32 正式版釋出,且已將此功能納入了,所以不需要安裝 Canary 也可以測試了