今天來介紹一個好物 FooTable ,這是一個 jQuery Plugin,簡單說,就是可以來做 Grid 的,而且他具備 Responsive (自適應) 的特性,所以桌機(DeskTop) 和手機(Mobile) 都可以得到一個不錯的效果,而且也有推出 WordPress Plugin。

官方寫的功能稍微翻一下,若有錯請指正
- Hide certain columns at different sizes
不同 size 會隱藏某些欄位,這應該指螢幕縮放的時候會自動隱藏欄位 - Configuration via data attributes
可透過 HTML TAG 內的屬性(attribute)來做設定 - Built to work with Bootstrap
和 twritter Bootstrap Framework 一起運作沒問題啦 - Easy to theme
很簡單就可以換個風格 - Sorting
資料可以排序 - Filtering
資料可以篩選過濾 - Pagination
有分頁功能 - Easy to extend with add-ons
很簡單就可以擴充
我另外再補充一下
- 可透過 AJAX 由遠端提供資料
- 有 API 有 Event,有範例有說明,很棒
不同裝置的自適應 Demo
以下就是一些截圖,可以看看桌機,手機是如何呈現的,都是以官方網站提供的 demo 下的 metro theme demo 抓的,我的NB長寬為 1600x900,手機 1280x720,自適應做的很棒
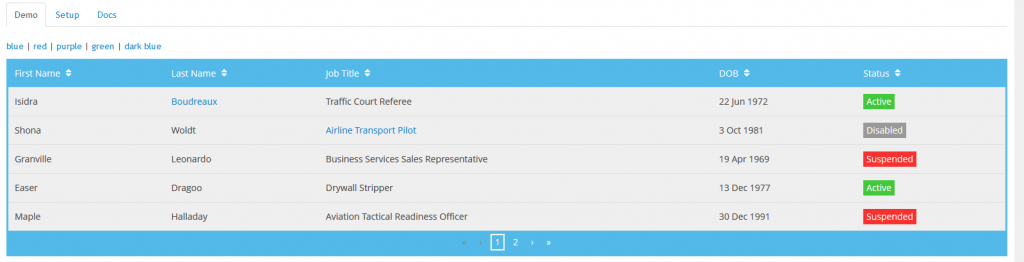
NB 截圖 (1/3) : 視窗放最大,有 5 個欄位完整顯示。
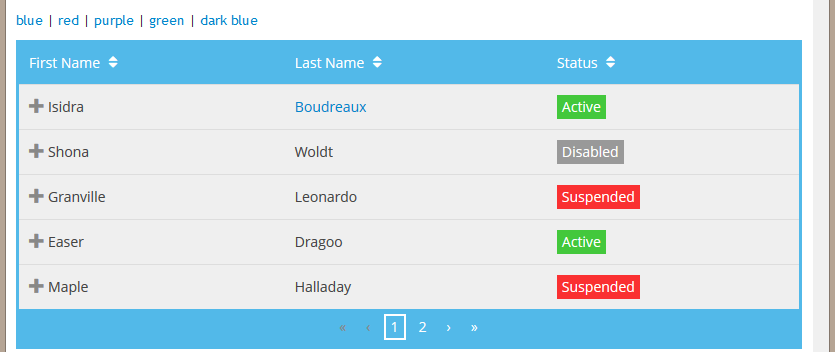
NB 截圖 (2/3) : 視窗縮小,會自動隱藏欄位變為顯示三欄
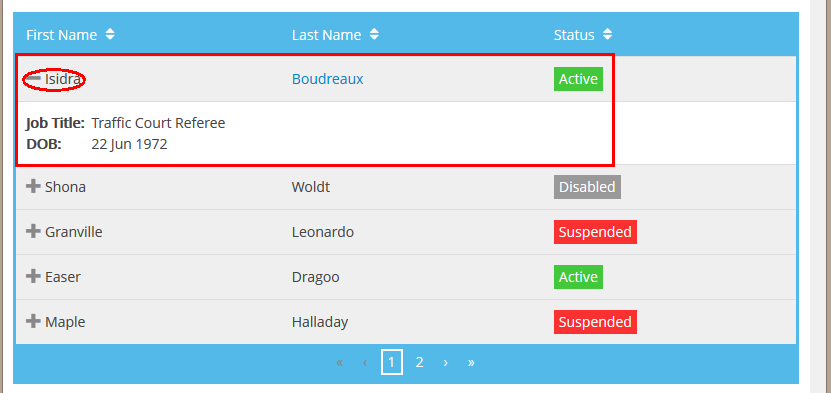
NB 截圖 (3/3) : 點選資料列,會把剩下的欄位資料顯示出來
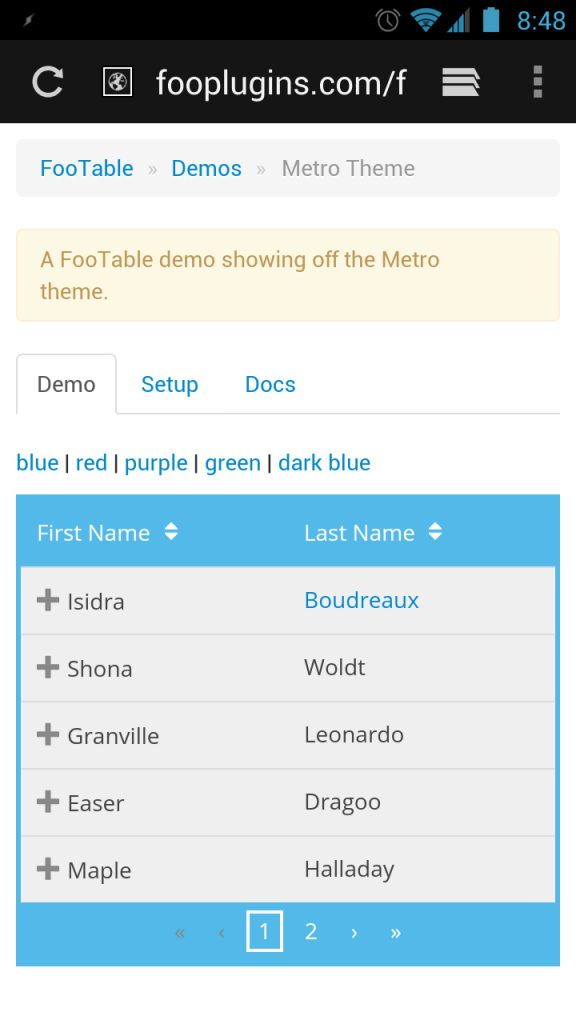
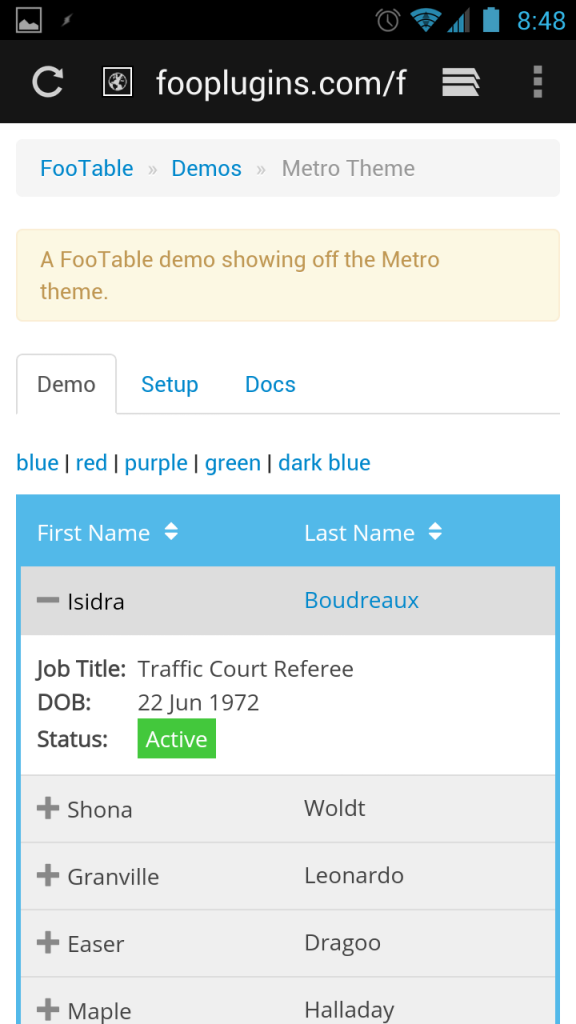
我的手機 padfone2 截圖 (1/3) : 直式,只有兩個欄位
我的手機 padfone2 截圖 (2/3) : 點了某一列展開資料
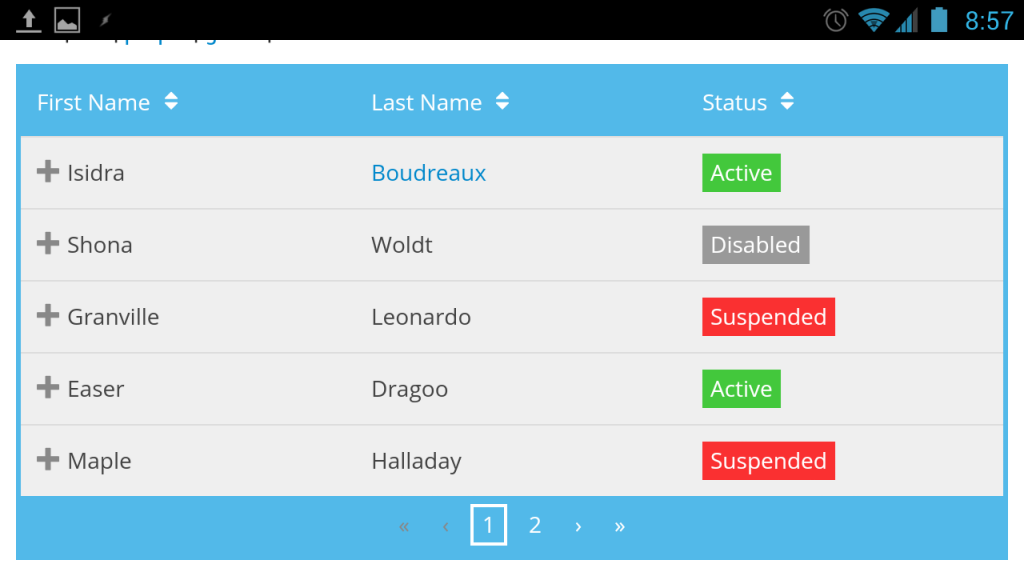
我的手機 padfone2 截圖 (3/3) : 手機橫擺顯示三欄
甚麼,還有提供 WordPress 插件 !!
下表就是真正 footable 放在 wordpress ,因為我已經裝上 footable 插件了,可以點點看喔
| Name | Phone | |
|---|---|---|
| Bob Builder | 555-12345 | [email protected] |
| Bridget Jones | 544-776655 | [email protected] |
| Tom Cruise | 555-99911 | [email protected] |
不錯吧~簡單又好用,就介紹到此完B