之前本站的佈景主題用挺久了,自己看都會膩所以換了一套比較有展示風格的佈景,而原本一直是用 WP-CodeBox 來做語法高亮(Syntax Highlight) 也換成了 Crayon Syntax Highlighter 了。
這個插件安裝方式很簡單,到以下網址下載來解開放到 wp-content/plugins 文件夾就行了
http://wordpress.org/plugins/crayon-syntax-highlighter/
Crayon Syntax Highlighter 用法
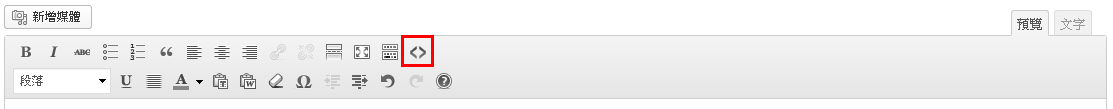
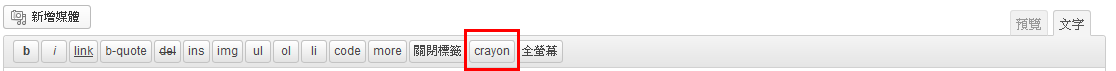
安裝成功後其實 TinyMCE 編輯器就會多出一個圖示如下面兩張圖分別為預覽模式及文字模式
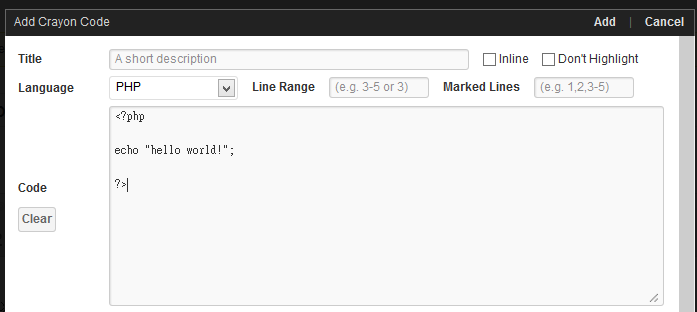
其實只要在編輯文章的時候,點下紅色框線的按鈕,就會出現讓你輸入程式碼的對話盒
所以不用自己再手動編輯 HTML 了,夠簡單了吧 ,以下就是剛剛 Hello World! 的輸出結果
<?php echo "Hello World!"; ?>