我目前在 Windows 10 開發環境已經轉到 WSL2 下面以 Docker 來建立各專案的運作環境,但是某些專案由於讀取的檔案太多,以至於效能低落,例如 magento2,光開個首頁就可能高達 10 秒,怎麼辦 ?
由於 WSL2 和 Host 之間的檔案分享是依賴 DrvFS 的檔案系統,個人測試在大檔案傳輸還不至於太糟糕,問題都是出在小檔案太多,例如 magento2 可能開一個首頁,實際上會需要讀取數十個 php 檔案,且可能會需要動態建立 cache 或一些 static files,性能非常非常糟糕,真的要跑的順,則必須把這類型的專案,直接丟到 WSL2 內的檔案系統之中,這樣就不會有性能問題,可是開發上就又遇到問題了。
以 Netbeans 來說,如果要讀取 WSL2 的檔案,則必須透過建立網路磁碟機的方式,去掛載以 \\wsl$ 開頭的路徑,但是 Netbeans 本身會去掃描專案,於是性能問題又落在 Netbeans 上面,所以這種解決方法不是很好,最後我的解決方式是,WSL2 下面放專案的檔案,然後 Netbeans 用 remote application 的方式
這種方式可以透過 FTP 及 SSH2 的方式來進行檔案的同步,算是以空間來換取時間的手段,也就是說 wsl2 下面有一套專案的完整檔案,另外 host 也有一套,當我們使用 Netbeans 開發的時候,是以 host 的檔案為主,當存檔的時候,會同步到 WSL2,WSL2 也必須開啟 SSH2 的服務才有辦法達成。
Netbeans 還有一個更好的方法
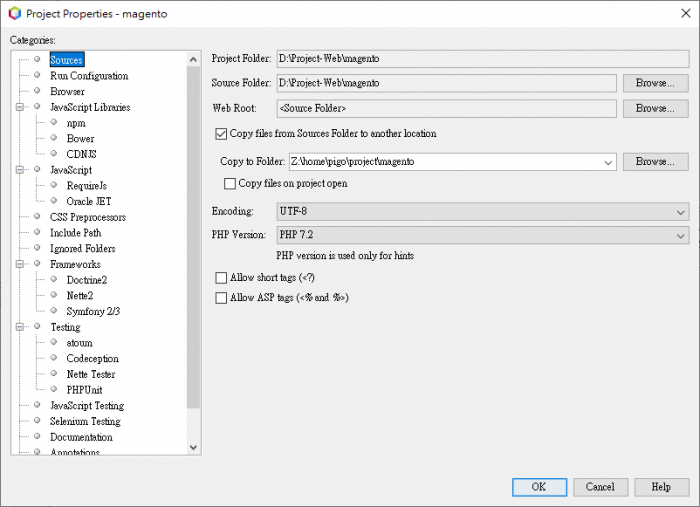
在專案屬性中設定 Copy files from sources Folder to another Location,我目前是使用 Apache Netbeans 11.2 ,我不知道過去的版本有沒有,若沒有請自己去安裝最新版來試試

使用這種方式其實就是一種 Local Sync,但必須先將 wsl$ 路徑掛載到網路磁碟機,以我安裝的是 Ubuntu-18.04,則必須將 \\wsl$\Ubuntu-18.04 掛到 Z 槽,就可以如圖所示的設定,當存檔時,就會自動複製到指定的路徑了。這算是最方便速度也最快的。
Visual Studio Code 支援 WSL 方式
另外講一下 Visual Studio Code 支援 WSL 的方式,VS Code 原生就支援 WSL 環境開發,所以使用起來還挺簡單的。
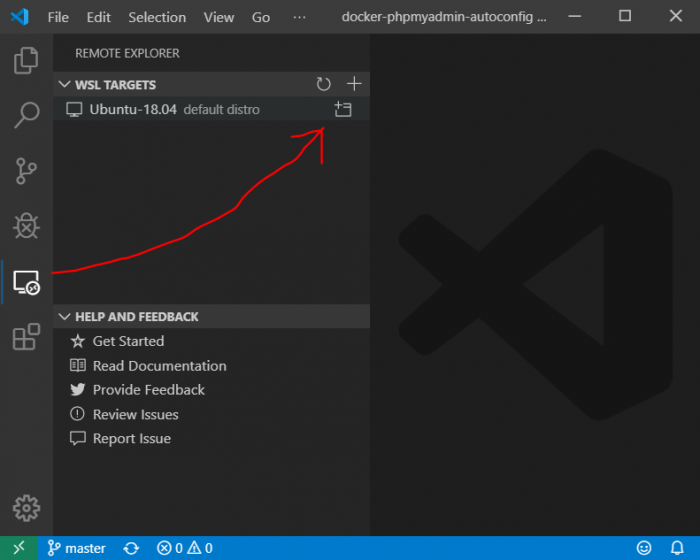
VS Code 的左側選單畫面中,有個 Remote Explorer ,點進去就能直接看到 WSL2 的名稱,然後可以按下 Connect to WSL 按鈕,竟然它會自動下載相關 extension 並於 WSL2 之下安裝相關檔案且啟動,如果以 VS Code 來開發,則不需要用空間來換取時間,整個開發過程就如同本機來開發一樣。
但我個人還是覺得 Netbeans 比較好用就是了啦,依據專案性質就這兩種互相來切換。