前一篇介紹了 WP-CodeBox 效果 , 但在編輯文章上仍有不完美之處 , 要是可以不用手寫 <pre lang="xxx"> , 而可以直接在文章編輯的地方指定該段程式碼是屬於何種程式那這樣是不是很棒 !
由於我非常討厭 WordPress 的 TinyMCE , 因此我老早就把 WordPress 的文字編輯器改成 FCKEditor , 我用的外掛是叫 Dean’s FCKEditor for WordPress plugin , 下載網址如下
http://wordpress.org/extend/plugins/fckeditor-for-wordpress-plugin/
安裝方法就是解開後放到 plugin 目錄 , 然後去啟用即可 , 很簡單
接下來就是見證奇蹟的時刻了 !! 要如何在 FCKEditor 中也能很方便的直接將內文中的程式碼套用 WP-CodeBox 的樣式呢 ? 我們將一步步來做
新增 FCKEditor 的樣式
首先到我們的 wordpress 目錄下的 /wp-content/plugins/fckeditor-for-wordpress-plugin/fckeditor 找到一個檔案叫 fckstyle.xml , 這個檔案可以讓我們定義一些樣式讓我們可以在 FCKEditor 中以選取的方式來套用自定的樣式 , 例如我們新增一段 XML 在 Styles 的節點之內
<Style name="Code HTML" element="pre">
<Attribute name="lang" value="html4strict" />
<Attribute name="colla" value="+" />
<Attribute name="line" value="1" />
</Style>
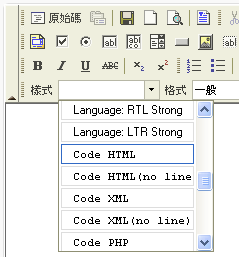
這段 XML 加入之後 , 在 FCK Editor 的樣式的功能就會多了一個選項 "Code HTML" , 如下圖 , 當使用這個樣式的的時候就會幫你產生出 <pre lang="html4strict" colla="+" line="1">

請注意 , 由於瀏覽器可能有快取 , 若無法看到我們新增的樣式 , 可能要清除瀏覽器的快取資料 , 然後再重新進入文章中編輯
善用 FCKEditor 的顯示區塊功能
為了更方便編輯我們的文章 , 通常我會把 FCKEditor 的 "顯示區塊"的功能打開

然後我們可發現我們的文章會把區塊的標籤顯示出來

將程式碼套用自定的樣式
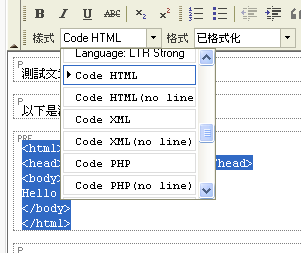
接著我們在編輯文章的時候 , 很簡單 , 直接將程式碼用滑鼠選取起來 , 然後選擇樣式如下圖

接著去預覽這篇文章你就會看見如下的結果了
<html>
<head><title>Hello</title></head>
<body>
Hello World !!
</body>
</html>
照著以上方法 , 就不用切換到原始碼模式去修改 <pre> 標籤了 , 真的是爽呆了 , 哇哈哈哈
這兒有我自己輸入好的範例檔有興趣的可以直接下載來用喔



通告: 壞蛋的部落格 » 新版 FCKEditor for wordpress
這個好用耶,剛剛看完您上一篇的教學,幾乎像您所說的要自己打上…
看到您這篇文章更是受益良多,真的謝謝您。
不好意思,我怎麼一直找不到您說的fckstyle.xml檔案呢….
也許是現在的最新版 CKEditor 3.0 , 你改成要修改下面檔案
wordpress\wp-content\plugins\fckeditor-for-wordpress-plugin\ckeditor\plugins\stylescombo\styles\default.js
而舊版的 2.0 一定會有 fckstyle.xml
通告: code highlighter wp plugin « 夢幻水藍
你好
我剛剛安裝完這外掛
發現我的編輯視窗跟你的不一樣
如下圖
http://ppt.cc/w,Wn
預設情況就是這樣
請問是我哪邊沒有設定到嗎?
謝謝
這要看不出來耶
如果你可以開放完整的網站demo才可以幫你看
抱歉這麼晚才回覆
這外掛還真的很奇妙
我發現我文章要先存草稿
之後再編輯就會有跟版主你一模一樣的編輯視窗
今天我又看了一下
直接按新增文章
就是跟版主你一模一樣的編輯視窗了
也不曉得他是怎好的
謝謝版主
那應該就是瀏覽器的快取問題了