代誌係阿捏ㄟ,在 Windows 繁體版,內建的中文字體是,新細明體及微軟正黑體,如果設計一個網頁是中英文夾雜的時候,有時候會覺得在設計標題( H1 ~ H3 ) 這類到底要不要加粗其實還挺困擾的。
因為在 Windows 可能的內建英文字型又加粗反而放大之後超粗不好看,但若不加粗,中文的部分不夠顯眼又容易與內文混淆,看下圖就知道了

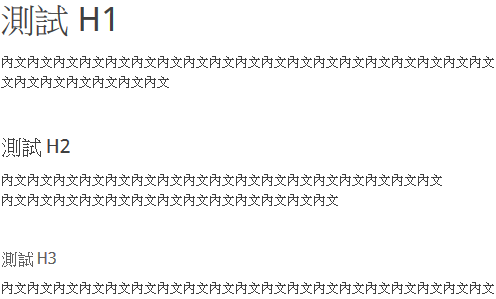
這張圖有把 H1~H3 的粗體效果都拿掉 ,僅保留字體大小的變化
但這樣H2 和 H3 已經有點和內文分不清楚了,可是若把環境轉到 Android 上則不會有這問題,因為 Android 的中文字體本來就有點粗,而且放大的時候和內文可以清楚分辨
所以我想做的事情是 ?
好,為了追求極致的字體完美呈現在各作業系統,不要差異太大,我打算要達到的效果是
- Android 版的字體不要去動
- Windows 版本則針對中文部分加粗,英文部分不加粗純放大
- 只用 CSS3 解決
眉角
其實說穿了我只是要改變 Windows OS 的部份而已,不過在設計之初我遇到了困難,就是不知道如何用 CSS 去指定正常的字體其實是粗體。後來查了好久,只有微軟正黑體可以做到,新細明體沒辦法,於是我們用 @font-face 屬性來定義
@font-face {
font-family: CustomHeaderFont;
font-style: normal;
font-weight: normal;
src: local("Microsoft JhengHei UI Bold"),local("Microsoft JhengHei Bold");
}
這段 font-face 定義了一個字體叫 CustomHeaderFont ,注意第5行了,Microsoft JhengHei 是微軟正黑體的英文名稱,加上 Bold 就是使用其粗體字,為何說新細明體沒有辦法做就是因為新細明體沒有提供粗體字型,網頁上的粗體新細明體我猜純粹就是用渲染技術達成的粗體吧。
src 部分會用到兩個粗體是因為我發現 Microsoft JhengHei Bold 在 Chome 沒辦法用,加上 UI 的就可以,反正我兩個都寫了。
寫完之後其實就可利用 CSS 去定義 font-family 了,如
h1,h2,h3 {
font-family: "Droid Sans","Helvetica Neue", Helvetica, Arial,CustomHeaderFont;
font-weight: normal;
}
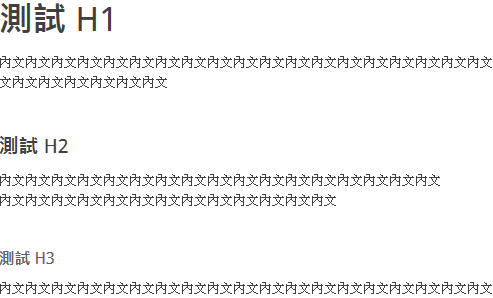
這樣重新定義 H1,H2,H3 ,font-weight 是 normal 沒加粗,預設前面開始都是英文字體,最後是 CustomHeaderFont 我自己定義的使用粗體字。結果寫個測試,Windows 8 的畫面截圖就長成下面這樣

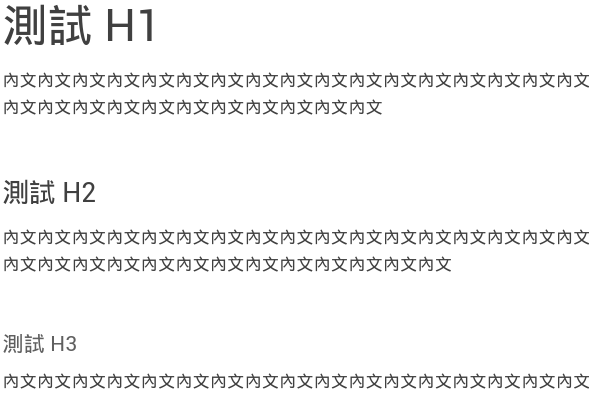
看官們可以比較看看和第一張圖的差異,是不是中文的部分有變粗,英文的部分還是維持原樣呢,這就是我要的效果了。而且這只有在 Windows 上是這樣,Android 的部份完全不會去改變它的預設行為,下圖為 Android 畫面,因為字體原本就粗的剛好,放大也能識別,可能桌機螢幕看下圖看不出來,但若由真正的實體機看,會發現效果很好,所以 Android 部分我們就用原本的 Droid Sans 不用加粗放大就很好看了

至於 Mac 和 iOS 我目前沒有設備,還不能去測試,有用 Apple 設備的人自己也可以如我方法寫來測試看看互相交流一下心得。


