前言 . 對於 IOT 的認知是甚麼 ?
一直以來,我們常在報章媒體中看到科技業都朝 IOT 發展,但是似乎對於 IOT 概念仍是很模糊,到底甚麼是物聯網,物聯網的應用又將會是如何 ? 其實我以前待過的公司也有宣稱甚麼有 IOT 的產品,但說穿了只是硬體裝置和網路有接通,隨隨便便都能宣稱 IOT 。
之前曾經發表過一篇文章 傳統VS顛覆,裡面我有稍微講了一下 Smart Phone 概念的形成與認知,Smart Phone 概念的形成到目前為止大家的認知應該是一致的,就是手機可用手指滑螢幕的一種操作方式(以虛御實),連我老媽都很清楚,而 IOT 對於人們來說,認知仍然是各自表述,因此無法形成概念,主要原因是 IOT 的應用並沒有一種以虛御實的方式,讓一般民眾能夠很簡單的使用,而且是所有民眾的使用方式都一致,最重要的要能產生經濟效益。
目前物聯網的應用,就是要下載專屬的 App 讓行動裝置來與硬體互動,而這樣的方式免不了手機要裝好幾套,甚至根本不曉得怎麼裝,這樣對於一般用戶來說其實挺困擾的,我到底要裝甚麼 App,硬體到底有沒有相容,要不要進行複雜設定等諸多複雜問題,經濟效益則很少看到,去外面停個車還是用悠遊卡方便吧,以往被吹上天的 NFC 搭配手機付費根本就是泡沫一場。
Physical Web 解決的方式
Google 很早前就發表了 Physical Web 的技術,而日前看到一篇新聞來自於 ITHOME , Google 宣布 Chrome For Android 將支援 beacon eddystone url 了,也有另一個名稱叫 UriBeacon,日後人們只需在 beacon 裝置的附近就能打開瀏覽器並以 Web 的方式瀏覽該裝置的相關資訊甚至進行互動,而其底層的技術就是依賴 beacon 及 eddystone,這讓我嗅到 IOT 的概念即將形成,一般民眾可能快要可以大量體驗到 IOT 的應用了,可以看以下 Youtube 的示範 Physical Web 的方便性。
第二段 Youtube 是個非常直覺的應用,用戶不需要安裝 App,只要手機接近停車收費裝置,就能以 Browser 操作進行付費了
Physical Web 應用組成的要件必須如下
- 一個 beacon 並支援 eddystone 的裝置
- 用戶端的手機或其他上網裝置必須支援 Bluetooth 4.0
- 一個網站可以用來與用戶端互動
其運作流程如下
beacon 裝置透過藍芽方式廣播一個 url,此 url 是 eddystone 所規範之格式,用戶端的上網裝置如手機若有開啟藍芽一旦收到廣播URL,就可以用瀏覽器開啟和該裝置相關的 Url,進而以 Web UI 的方式與設備互動,而 Chrome 導入自動偵測代表用戶不需要刻意使用 beacon 相關 App 即可以自動收到有 beacon 裝置的通知直接以 Browser 進行互動。
Google 也說 Physical Web 並非用來取代 App ,以開發人員的角度來看,若單純以 App 開發物聯網應用,要涉獵的知識挺多的,而若以 Web 方式開發的時候,beacon 裝置所送出的資料僅僅只是一個 Url,使用者僅僅打開瀏覽器就可以與物聯網設備進行互動,開發人員只需要專注於如何用 Web UI 和使用者進行互動及 Web Server 如何與物聯網中的設備進行溝通,技術門檻比較低。
而以 App 來開發有一些門檻不說之外,也遇到了一些問題
- 一般用戶必須安裝 App,而且可能遇到相容性問題,而且我們寫的 App 要進行比較多的測試才能保證各種手機平板都能用。
- App 的普及性問題,雖然目前幾乎都被 Android / iOS 吃光了移動設備,但是仍必須開發兩種 OS 以上版本的 App 才能讓大部分人使用,但若用 Web 方式仍是可以讓各種 OS 使用,比起 App 來說更能普及,門檻也更低。
所以 Physical Web 的方式,不僅減少開發難度,也讓用戶可以少裝 App,僅需要瀏覽器就可以與物聯網中的設備進行互動。
不囉嗦,直接開幹
本次要玩一個簡單應用,如果你的手機有支援藍芽低功率(BLE),來我家作客,你的手機瀏覽器可以看到我家的介紹,我也不用給你 URL ,反正你的手機會自動偵測到,但只有來我家作客才可能發生這種事情,這是一個很簡單的應用。需要的條件如下
- beacon 支援 eddystone 的裝置 ? 沒有或買不到,沒關係等下用樹梅派加上USB藍芽也可以模擬
- 手機必須支援 BLE(Bluetooth 4.0 就包含了),可以用這個 App 測試有沒有支援 : https://play.google.com/store/apps/details?id=com.magicalboy.btd&hl=zh_TW
- 一個自己可以控制內容的網站,好家在我早就有自己的網站了。
上述三個條件的門檻應該不高,由於我打算用樹梅派模擬 beacon + eddystone,因此還需要有一個可以模擬的軟體服務,底下網址是一個用 nodejs 開發的專案可以模擬,支援任何 OS
https://github.com/don/node-eddystone-beacon
上述條件中,如果以樹梅派來模擬,必須加裝一個 USB 藍芽 4.0,我是去天隴書局買一個 250 元的,照片如下:
接下來設定樹梅派需要跑的各種套件
安裝藍芽必要套件
sudo apt-get install bluetooth bluez libbluetooth-dev libudev-dev
安裝 nodejs
curl -sL https://deb.nodesource.com/setup | sudo bash - sudo apt-get install nodejs
到 /home/pi 下建立個 eddystone 目錄,然後用 npm 安裝 eddystone-beacon 套件
mkdir /home/pi/eddystone cd /home/pi/eddystone npm install eddystone-beacon
接下來必須於 /home/pi/eddystone 下寫一個超簡單的 app.js 內容如下
var eddystoneBeacon = require('eddystone-beacon');
var options = {
name: 'PigoBeacon', // set device name when advertising (Linux only)
txPowerLevel: -22, // override TX Power Level, default value is -21,
tlmCount: 2, // 2 TLM frames
tlmPeriod: 10 // every 10 advertisements
};
var url = 'https://www.pigo.idv.tw';
eddystoneBeacon.advertiseUrl(url, [options]);
存檔後可以跑看看了
nodejs app.js
此方式在執行過程中不會有任何訊息,他會一直在前景中 hold 住命令提示字元直到按了 Ctrl+C 才會跳出。
app.js 是依照我自己的環境所寫,例如 url 是我自己的網站網址,url 有17個字限制,若要自己玩的要注意,若網址太長,可能要使用 google short url 這類的來取代。
接著可以用手機測試了
由於手上沒有iPhone,所以不能用 iOS 版的 Chrome測試,Android 上的 Chrome 49 也還沒釋出,如果想要在 Android 上面測試 eddystone url 是否有正常運作,可以用以下兩個 App
- iBeacon & Eddystone Scanner : 這只是純粹偵測信號用的
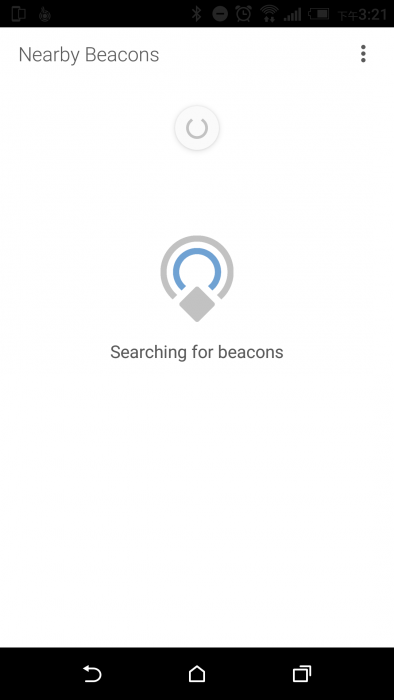
- Physical Web : 這個可以偵測是否有 eddystone-url 信號,並且可以抓到 Url 的內容,是最貼近將來 Chrome 49 for Android 時可以體驗的方式
我這就以 Physical Web 方式,將圖抓出來給各位瞧瞧。
一開始會 scan beacon 裝置

掃到囉,上面列出了我的網站及介紹,是不是很神?
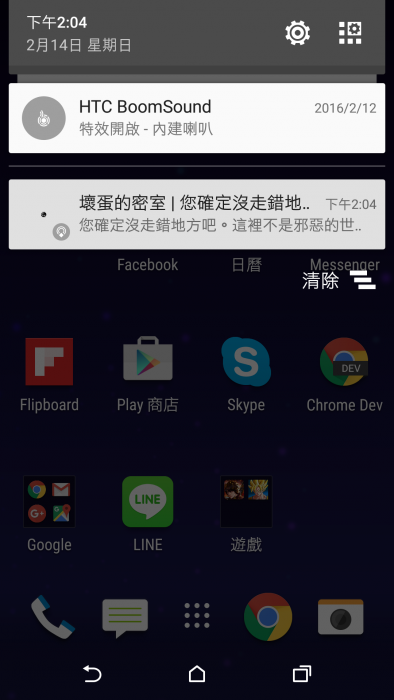
最後下面一張是 Chrome Dev 有安裝的時候,可以到 Play 商店安裝 Chrome Dev 來試試看,會有更直覺的通知列通知附近有個實體網站,但預設情況下 Chrome Dev 要調整挺多(chrome://flags) 的才有辦法出現,這邊就不解釋了,等日後正式版應該就不用這麼複雜了。
在未來 Chome49 或其他 Browser 及 OS 也陸續支援此方式的時候,來我家作客,手機可能就會收到 beacon 通知,就可以看看我的網站了,這種方式目前見於很多媒體報導用於展場導覽或賣場資訊收集,是不是技術門檻很低 ? 而 Web 還能做甚麼? (手機上班打卡好像可以) , 想像空間實在無限,目前就是欠缺普及率及民眾認知的教育,因此 beacon logo 的推廣反而是最重要的,如果以後在各大展場看到底下 logo,教育民眾使用,則 Physical Web 的概念才是真正形成,物聯網應用就會變得更簡單。
另外有一則新聞是燦坤全面導入 beacon,我常常去燦坤,但說實在話,我直至今日才特別搜尋到燦坤有導入 beacon,為何呢 ? 因為要裝 App 呀,誰沒事會裝燦坤的 App 啊,所以這種應用似乎沒有被很多民眾知道,因此裝 App 絕對是個門檻,對於行銷來說,甚麼都不裝,也能通知你有優惠,我再打開瀏覽器來看,對於一般用戶來說比較能接受吧,這就是 Physical Web 比起傳統的 beacon app 來的好,當然這也是 Google 讓 Chrome 內建此功能才可能達成的事情。
目前 Web Bluetooth API 仍在草案中,但 Mozilla 和 Chrome 都已經有實作了,所以可以預料到將來透過 Web 方式也可以直接以藍芽和硬體直接溝通,而不用透過 Web Server 中繼,Web Server 可能提供的是 UI 或處理金流的事情,日後的應用範圍將更廣。
參考連結
- Physical Web Project : https://github.com/google/physical-web
- 樹梅派安裝 nodejs :Install Node on the Raspberry Pi in 5 minutes
- nodeJS 模擬 beacon : https://github.com/don/node-eddystone-beacon
- Web Bluetooth : https://webbluetoothcg.github.io/web-bluetooth/






不錯的應用,不知道有沒有辦法紀錄說有多少人收到這個beacon訊息,另外一台Pi有辦法同時發出多組不同的網站訊息嗎?
@hh2099
我也只是玩玩而已,如果說要記錄有多少人收到 beancon 訊息,我在想目前應該是無法的,因為 Physical Web 是必須使用者打開 chrome 才有辦法去紀錄,若不打開就沒辦法了,你只能記錄到誰曾打開過這個 Physcial Web
我在想你應該是想知道某些地方人比較多,停留多久,對該地區的產品有興趣這類的應用對吧 ? 這種統計,通常還是得搭配 App , 但未必要有應用介面,也許可以寫成 Service 之類的
Physcial Web 本來就不是為了取代 App ,而是要幫助使用者看能不能更直覺的與互聯網設備溝通
將來會不會有新的數據收集方式就不知道了,例如在網頁中宣告 meta-tag 告訴 chrome 可以讓用戶不打開的情況下回傳一些簡易資料幫助收集
另外一台 Pi 同時發出多組不同網站訊息我沒試過,你可以試試看寫兩隻不同的設定用 node 跑看看
非常精彩,多謝分享。