這幾天改自己網站的 theme 字體發現了一個地方怪怪的,就是在 IE 11 下一般小字體文字會是糊的,用了新細明體也一樣糊掉。後來發現是 sans-serif 這個字型在作怪。
我寫個測試範例,有 IE 11 的也可以看看
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="UTF-8"/>
<style>
.test1 {
font: 13px/20px "Helvetica Neue", Helvetica, Arial, sans-serif,"新細明體";
font-weight: 400;
}
.test2 {
font: 13px/20px "Helvetica Neue", Helvetica, Arial, "新細明體",sans-serif;
font-weight: 400;
-ms-filter: none;
filter:none;
}
</style>
</head>
<body>
<p class="test1">會糊掉的中文</p>
<p class="test2">清楚的的中文</p>
</body>
</html>
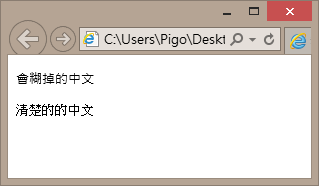
這個範例在 IE 11 的顯示效果如下

範例中第 8 及第 12 行是關鍵,字型新細明體只要在 sans-serif 前面就可以了耶,這種狀況其實 FireFox 和 Chrome 不會發生,只有我用 IE 11 測試時才會,不曉得 IE 8 9 10 會不會,總之很怪啦,而這個字體應該只有包英文字體而已,理論上不會去對中文做任何渲染呀。
反正就是 ......



