本來不打算介紹 planet 的,因為玩了 planet 之後發現並無助於我的需求,事情是這樣的 ....
由於我有事沒事就喜歡拿起我的平板看看 Flipboard,雖然 Flipboard 這套社交雜誌 App 做的很棒,可是有一個比較大的缺點就是沒辦法進行分類,我還挺喜歡 3C 的部落客文章,有好多3C網站的 feed 被我收納在 Flipboard 中,但其實都是單獨的個體,這樣變成我的 Flipboard 中有太多項目太亂了,我就在想,若我把很多網站的 Feed 合併成一個單一 RSS,這樣不就行嗎?
說起來簡單,我也試過 Yahoo Pipes,這是一套視覺化的處理工具,可以把很多 Feed 拉進來輸出為單一 RSS,而且還可以修改其內容,過濾等等,非常強大,可惜我怎麼弄就是無法讓 Flipboard 抓到內容,而且 Yahoo Pipes 似乎對某些站台的 RSS 也抓不到(如傳說中的挨踢部門)。
除了 Yahoo Pipes 之外,有些是可以合併 Feed 的純工具,但是沒有帳號關聯所以無法再次使用,有些線上 Feed Reader 則是只能輸出 OPML,而 Flipboard 目前仍不支援 OPML 所以很遺憾,這樣我沒轍了,為了自爽,我只好於我的 Server 自架這套 planet 來定期整理出我要的 feed 看看有沒有辦法讓我的 Flipbaord 可以看爽一點。
安裝方式
Planet 其實官方網站已經有提供 SourceCode,可以下載回來馬上就可以使用,需求就是 Server 要有 python,不過 CentOS 有包 planet,這樣我們不用考慮有其他套件相依性問題,所以我們直接安裝即可。
yum install planet
這樣就行了,由於這種安裝方法和我們自己下載回來的 SourceCode 在路徑上有些不同,我稍微簡單講一下目錄結構
- /usr/bin/planet 及 /usr/bin/planet-cache : 這是用來執行 planet 的命令檔,要合併 Feed 就靠它了
- /usr/share/doc/planet-2.0 : 這是 planet 的範例目錄
- /usr/lib/python2.6/site-packages/planet : 這是放 planet 主要程式的地方
預設範例修改
planet 是藉由讀取 INI 格式的設定檔來對多個站台抓取 feed 然後整合,而設定檔就位於 /usr/share/doc/planet-2.0 中,由於這只是一個預設範例,所以我們要把他另外複製到其他地方來修改。
假設就複製到 /home/pigo/planet-2.0 好了,接下來看看這個路徑結構。
[root@www planet-2.0]# pwd /home/pigo/planet-2.0 [root@www planet-2.0]# ls -la 總計 52 drwxr-xr-x 3 root root 4096 2013-12-26 15:25 . drwx------ 7 pigo pigo 4096 2013-12-26 15:25 .. -rw-r--r-- 1 root root 74 2013-12-26 15:25 AUTHORS drwxr-xr-x 6 root root 4096 2013-12-26 15:25 examples -rw-r--r-- 1 root root 5858 2013-12-26 15:25 INSTALL -rw-r--r-- 1 root root 11849 2013-12-26 15:25 LICENCE -rw-r--r-- 1 root root 41 2013-12-26 15:25 NEWS -rw-r--r-- 1 root root 248 2013-12-26 15:25 PKG-INFO -rw-r--r-- 1 root root 426 2013-12-26 15:25 README -rw-r--r-- 1 root root 388 2013-12-26 15:25 THANKS [root@www planet-2.0]# ls -la examples/ 總計 44 drwxr-xr-x 6 root root 4096 2013-12-26 15:25 . drwxr-xr-x 3 root root 4096 2013-12-26 15:25 .. -rw-r--r-- 1 root root 2247 2013-12-26 15:25 atom.xml.tmpl drwxr-xr-x 2 root root 4096 2013-12-26 15:25 basic drwxr-xr-x 2 root root 4096 2013-12-26 15:25 cache drwxr-xr-x 2 root root 4096 2013-12-26 15:25 fancy -rw-r--r-- 1 root root 921 2013-12-26 15:25 foafroll.xml.tmpl -rw-r--r-- 1 root root 626 2013-12-26 15:25 opml.xml.tmpl drwxr-xr-x 3 root root 4096 2013-12-26 15:25 output -rw-r--r-- 1 root root 1128 2013-12-26 15:25 rss10.xml.tmpl -rw-r--r-- 1 root root 838 2013-12-26 15:25 rss20.xml.tmpl
第一層就都是個說明,然後看看 examples 這個資料夾才是放一些主要的檔案。
examples/basic 和 examples/fancy 分別是 planet 提供的兩種樣式範例,這兩個不同的地方就是輸出的網頁是簡單和好看的差別而已,所以我們就拿 fancy 這個來改就行了。
進入 fancy 這個資料夾,會看見兩個檔案。
[root@www planet-2.0]# cd examples/fancy/ [root@www fancy]# ls -la 總計 20 drwxr-xr-x 2 root root 4096 2013-12-26 15:25 . drwxr-xr-x 6 root root 4096 2013-12-26 15:25 .. -rw-r--r-- 1 root root 3644 2013-12-26 15:25 config.ini -rw-r--r-- 1 root root 4403 2013-12-26 15:25 index.html.tmpl
簡單介紹這兩個檔案用途
- config.ini 是設定檔,我們要對其做修改來輸出
- index.html.tmpl 是一個樣板,planet 會依據此樣板輸出一個網頁,這有點像我們寫 php 用的 smarty template 那種概念。
我現在還不需要去研究如何撰寫樣板,因為我只要可以輸出 feed,而 feed 的樣板其實是在上層目錄,可以回上一層看很多 *.tmpl,不過現在我們要先搞定 config.ini 把我們最愛的 feed 整合成單一 feed。
我們把預設的 config.ini 打開來看,其實不難懂,把設定檔的內容移到最下面會看到
# 以上略 ........ [http://www.netsplit.com/blog/index.rss] name = Scott James Remnant face = keybuk.png # pick up the default facewidth and faceheight [http://www.gnome.org/~jdub/blog/?flav=rss] name = Jeff Waugh face = jdub.png # 以下略 ........
要抓的 feed 其實就是透過 INI 的區段把 feed 的 URL 寫在區段內就行了,我現在就修改為一個收集 3C 類的部落客資訊範例,分別抓取傳說的挨踢部門及電腦王阿達的3C胡言亂語,設定檔內容全部如下:
[Planet] name = 壞蛋的3C部落資訊 link = https://www.pigo.idv.tw/myfeeds/3c owner_name = Pigo owner_email = [email protected] cache_directory = examples/cache new_feed_items = 5 log_level = DEBUG feed_timeout = 20 template_files = examples/fancy/index.html.tmpl examples/atom.xml.tmpl examples/rss20.xml.tmpl examples/rss10.xml.tmpl examples/opml.xml.tmpl examples/foafroll.xml.tmpl output_dir = examples/output items_per_page = 60 days_per_page = 0 date_format = %B %d, %Y %I:%M %p new_date_format = %B %d, %Y encoding = utf-8 # locale = C [examples/fancy/index.html.tmpl] days_per_page = 7 activity_threshold = 0 [DEFAULT] facewidth = 65 faceheight = 85 # 電腦王阿達的3C胡言亂語 feed URL [http://www.kocpc.com.tw/feed] name = 電腦王阿達的3C胡言亂語 face = keybuk.png # 傳說中的挨踢部門 [http://www.mobileai.tw/feed] name = 傳說中的挨踢部門 face = jdub.png facewidth = 70 faceheight = 74
這個設定檔最後面定義了兩個 feed 就是我要抓的,接下來我們將工作目錄退到 /home/pigo/planet-2.0 然後執行
planet examples/fancy/config.ini
一定要在正確目錄執行上一行才行,不然會發生錯誤,以下是我的執行過程
[root@www planet-2.0]# pwd /home/pigo/planet-2.0 [root@www planet-2.0]# planet examples/fancy/config.ini /usr/lib/python2.6/site-packages/planet/__init__.py:32: DeprecationWarning: the md5 module is deprecated; use hashlib instead import md5 DEBUG:planet.runner:Socket timeout set to 20 seconds INFO:planet.runner:Loading cached data INFO:planet:Updating feed <http://www.mobileai.tw/feed> DEBUG:planet:E-Tag: Hd2IXVXmXkw5Q3nDHZLElnegHug DEBUG:planet:Last Modified: 2013-12-26T08:44:41+00:00 DEBUG:planet:Marked <http://www.mobileai.tw/?p=21310> as hidden (new feed) DEBUG:planet:Marked <http://www.mobileai.tw/?p=20564> as hidden (new feed) DEBUG:planet:Marked <http://www.mobileai.tw/?p=21287> as hidden (new feed) DEBUG:planet:Items in Feed: 5 INFO:planet:Updating feed <http://www.kocpc.com.tw/feed> DEBUG:planet:E-Tag: "0b81094c1254db399d82aebb318039c3" DEBUG:planet:Marked <http://www.kocpc.com.tw/?p=4393> as hidden (new feed) DEBUG:planet:Marked <http://www.kocpc.com.tw/?p=4392> as hidden (new feed) DEBUG:planet:Marked <http://www.kocpc.com.tw/?p=4386> as hidden (new feed) DEBUG:planet:Marked <http://www.kocpc.com.tw/?p=4385> as hidden (new feed) DEBUG:planet:Marked <http://www.kocpc.com.tw/?p=4384> as hidden (new feed) DEBUG:planet:Marked <http://www.kocpc.com.tw/?p=4379> as hidden (new feed) DEBUG:planet:Marked <http://www.kocpc.com.tw/?p=4383> as hidden (new feed) DEBUG:planet:Marked <http://www.kocpc.com.tw/?p=4382> as hidden (new feed) DEBUG:planet:Items in Feed: 10 INFO:planet.runner:Processing template examples/fancy/index.html.tmpl INFO:planet.runner:Writing examples/output/index.html INFO:planet.runner:Processing template examples/atom.xml.tmpl INFO:planet.runner:Writing examples/output/atom.xml INFO:planet.runner:Processing template examples/rss20.xml.tmpl INFO:planet.runner:Writing examples/output/rss20.xml INFO:planet.runner:Processing template examples/rss10.xml.tmpl INFO:planet.runner:Writing examples/output/rss10.xml INFO:planet.runner:Processing template examples/opml.xml.tmpl INFO:planet.runner:Writing examples/output/opml.xml INFO:planet.runner:Processing template examples/foafroll.xml.tmpl INFO:planet.runner:Writing examples/output/foafroll.xml
然後我們看看 examples/output 資料夾
[root@www planet-2.0]# pwd /home/pigo/planet-2.0 [root@www planet-2.0]# ls -la examples/output 總計 56 drwxr-xr-x 3 root root 4096 2013-12-26 16:54 . drwxr-xr-x 6 root root 4096 2013-12-26 16:54 .. -rw-r--r-- 1 root root 6706 2013-12-26 16:54 atom.xml -rw-r--r-- 1 root root 1278 2013-12-26 16:54 foafroll.xml drwxr-xr-x 2 root root 4096 2013-12-26 15:25 images -rw-r--r-- 1 root root 7413 2013-12-26 16:54 index.html -rw-r--r-- 1 root root 536 2013-12-26 16:54 opml.xml -rw-r--r-- 1 root root 2017 2013-12-26 15:25 planet.css -rw-r--r-- 1 root root 5527 2013-12-26 16:54 rss10.xml -rw-r--r-- 1 root root 4988 2013-12-26 16:54 rss20.xml [root@www planet-2.0]#
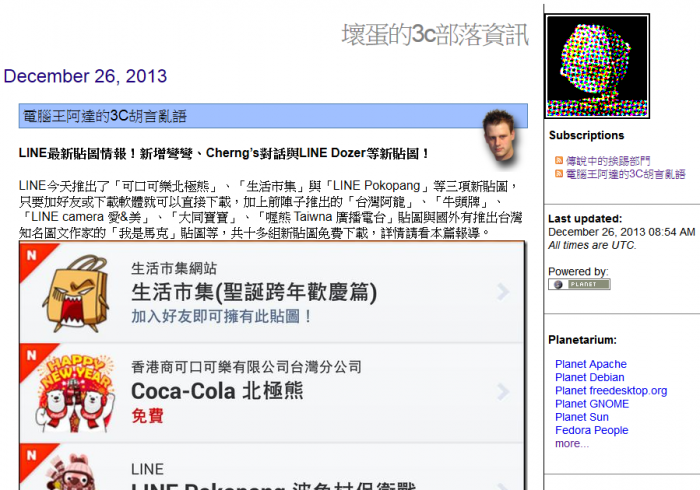
planet 幫我生成了一個漂亮的網頁 index.html,以及 *.xml 各式的 feed ,這些東西可以和我們的網站目錄結合在一起自用他用兩相宜,由於我只是要 Flipboard 可以用,Flipboard 吃 rss20.xml,所以我只要將 rss20.xml 的 URL 給 Flipboard 抓就行了。
以下是生成的 index.html 給各位看看

設定排程
操作到這裡其實應該已經了解到,planet 就是一個產生網頁及Feed 的命令端程式,所以一定要設定排程定時去檢查各站台是否有更新,在 Linux 下當然就是用 crontab 了。
可以自己寫個 shell script 來讓 crontab 定時執行,而這個 shell script 要記住的唯一重點是,工作目錄不能搞錯,搞錯就會執行錯誤,以我上述的範例,/home/pigo/planet-2.0 才是我 DEMO 用的正確工作目錄,因此 shell script 內容如下
#!/usr/bin/sh cd /home/pigo/planet-2.0 planet examples/fancy/config.ini
寫到這為止,若有理解的話,我們其實可以好好規劃我們不同的類型的收集法,只要複製原本的範例,就可以創建出各種 planet 網站及 feed了。
結果還是沒比較爽就介紹到此
planet 的概念我認為是不錯的,但似乎太久沒有更新了,沒有新功能,像 Flipboard 這麼先進的 RSS 瀏覽概念,所需要的 RSS 欄位也比標準的 RSS 來的多,但 plant 沒有辦法由Template中使用到一些如 <dc:creator> <category> <media> 這些資料,所以沒辦法給 Flipboard 有比較漂亮的呈現效果。
不過若想要自己弄個資料集合的網站倒是可以的,很多學習類的網站都有用到 planet 來收集文章結果變成另一個站,如果要玩得更進階,不妨研究一下 planet 的 template 語法,可以讓生成的網頁或 feed 更符合需求。
另外,也有一套是以 ruby 寫成的叫 pluto 比較先進,不過我要用 gem install 時說我的 ruby 太舊了,所以我就暫時不玩了,有興趣的人也可以玩看看 pluto。
參考連結
- Planet 官方網站 : http://www.planetplanet.org/
- Pluto GitHub : https://github.com/feedreader/pluto
- Flipboard For Android : 商店可搜到或直接看 here
- Flipboard For Win8 : Win8 市集請自己搜尋
附註: planet 的設定檔參數說明
以下盡可能列出設定檔內各個區段的解釋,若我不太清楚幹甚麼的會保留原文
[planet]
本區段內的參數是全域參數
- name: 輸出成 feed 或 HTML 時,這個會當成站台名稱
- link: 連結到主頁面的 URL,可指定到自己的網站 URL
- owner_name: 你的名字
- owner_email: 你的 Email
- cache_directory: 快取檔案存放路徑
- new_feed_items: 每個 feeds 每次抓取最新的 item 數量,這個參數若為 2 ,頂多會抓兩個最新的 item,如果要抓的 feed 站台文章產量很大,可以調整大一點比較好
- feed_timeout : 抓 feed 時超過這個設定值(秒)就視同 timeout 不會再等待
- template_files : 樣板檔案,planet 會根據這個設定讀取所有的樣板檔來生成檔案
- output_dir : 輸出路徑,生成的各種檔案所存放的路徑
- items_per_page : 每一頁有多少 item
- date_format : strftime format for the default 'date' template variable
- new_date_format : strftime format for the 'new_date' template variable
- encoding : 輸出時的文件編碼,一般來說還是用 utf-8 比較不會有問題吧
- locale : 地區設定,主要是日期時間輸出時會根據此設定有所不同,預設是和系統一樣,根據測試手動指定 zh_TW.UTF-8 網頁產生的日期才會變成中文,可是更改為 zh_TW.UTF-8 時,RSS/ATOM 等 feed 的日期格式會變成有中文的月份,似乎不符合資料交換的編碼原則,目前我不知道有甚麼方法可以修正,因此不建議修改。
[examples/fancy/index.html.tmpl]
這是單獨對 index.html.tmpl 樣板的設定
- days_per_page : 前端頁面所顯示的文章其發布日期距離現在不能超過這個指定天數
- activity_threshold : f non-zero, all feeds which have not been updated in the indicated number of days will be marked as inactive
[DEFAULT]
這個區段是要抓取 feed 的全域設定
- facewidth : 圖標寬度
- faceheight : 圖標高度
[要抓的 FEED 網址]
- name = 該站網站名稱或你覺得要給甚麼名稱都行
- face = 網站圖標檔案,這和 output/images 有關,請自行查看或自己放圖檔都行。
- facewidth : 圖標寬度
- faceheight : 圖標高度

